Дизайн сайта играет важную роль в формировании первого впечатления у посетителей. Это впечатление может существенно повлиять на их решение о покупке. Веб-дизайн определяет, насколько легко и приятно пользователям взаимодействовать с вашим сайтом.
Хотите узнать, как цветовая палитра влияет на психологию покупателей? Или почему удобная навигация может увеличить конверсию? В этой статье собраны все необходимые советы и трюки, которые помогут вам улучшить сайт и повысить доход.
- Значение первого впечатления
- Цветовая палитра и психология
- Удобная навигация
- Визуальные элементы
- Примеры успешных сайтов
Значение первого впечатления
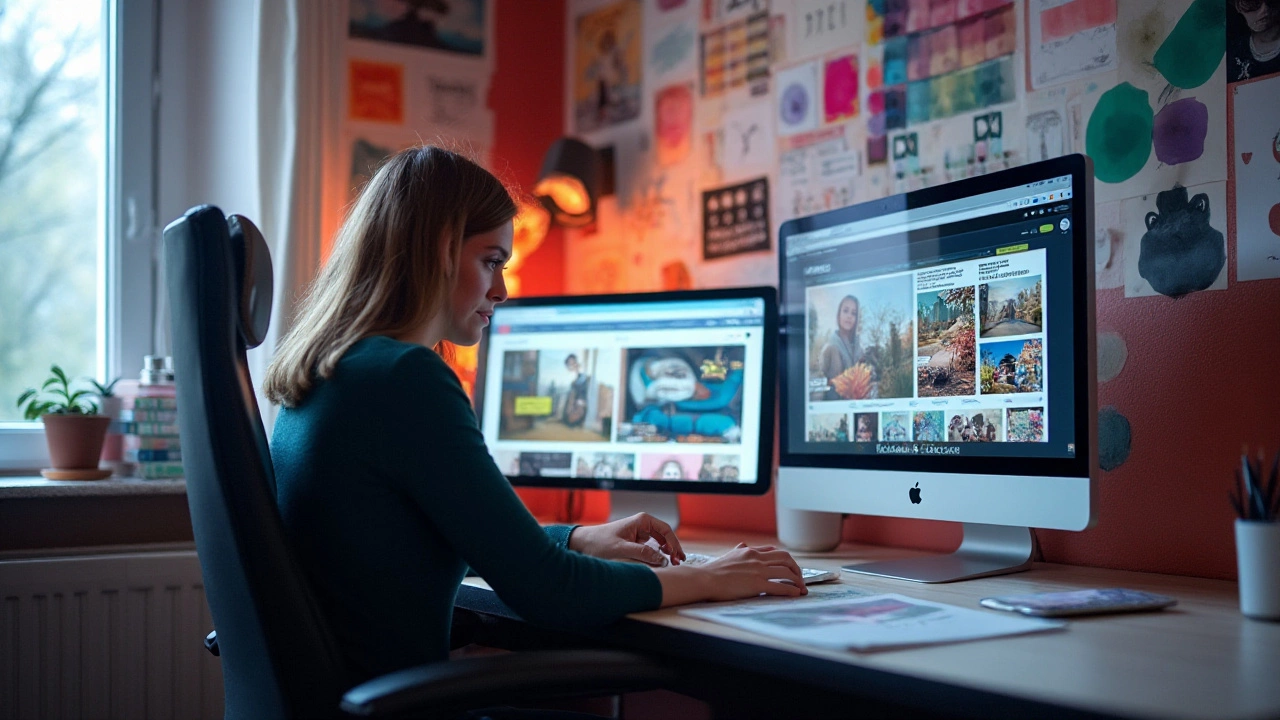
Каждый, кто посещает новый сайт, мгновенно складывает о нём впечатление. Практически в каждой статье и исследовании по теме веб-дизайна можно найти утверждение о том, что первые 10 секунд критичны. За это короткое время посетители решают, останутся ли они на вашем сайте или уйдут навсегда. Вот в этом и заключается важность первого впечатления.
Исследования показывают, что пользователи обращают внимание на визуальную составляющую еще до того, как начнут читать текст на страницах. Чем приятнее и профессиональнее выглядит сайт, тем выше шанс, что пользователь останется дольше и заинтересуется вашим предложением. Визуальные элементы, такие как цветовая палитра и общее оформление, могут вызывать доверие или, наоборот, отталкивать посетителей.
Практическая ценность первого впечатления не только в привлечении пользователя, но и в его вовлечении. Веб-дизайн может влиять на восприятие бренда, вызывая определённые эмоции и ассоциации. Например, комбинация зелёного цвета и белого пространства может вызывать чувство спокойствия и доверия, что особенно важно для сайтов, продающих товары здоровья или финансовые услуги.
Исследование, проведённое компанией Google, выявило, что визуально сложные сайты воспринимаются как менее привлекательные. Современные пользователи предпочитают простой, но функциональный дизайн. Вот почему удобная навигация и чистый интерфейс способствуют лучшему первому впечатлению. Пользователь не должен тратить много времени на поиск нужной информации; чем быстрее он её найдет, тем выше вероятность совершения покупки.
Не стоит забывать о том, что контент и дизайн должны идти рука об руку. Даже самые красивые сайты не смогут удержать внимания, если не предоставят полезную и качественную информацию. Сайт должен максимально быстро и четко отвечать на запросы пользователя. Это включает качественные изображения продуктов, понятные и лаконичные описания, а также интуитивно понятную структуру страниц.
«Первое впечатление о вашем сайте формируется в течение миллисекунд, и от него зависит, будет ли пользователь продолжать взаимодействие с вашим контентом» — Джозеф Паттерсон, эксперт по UX/UI.
Чтобы добиться положительного первого впечатления, будет полезно регулярно тестировать и обновлять дизайн сайта, учитывая новые тенденции и предпочтения аудитории. Тестирование A/B, опросы пользователей и анализ поведения помогут выяснить, какие элементы работают лучше всего. Регулярное улучшение интерфейса и функционала даст пользователям ещё больше поводов доверять вашему сайту.
Подводя итог, можно сказать, что веб-дизайн является неотъемлемой частью стратегии увеличения конверсии. Правильно подобранные визуальные элементы и удобная навигация способствуют положительному первому впечатлению, что в конечном итоге может повлиять на рост ваших продаж. Не стоит скупиться на профессионалов по дизайну: их вклад может окупиться в виде лояльной и довольной аудитории.
Цветовая палитра и психология
Цвета на сайте играют ключевую роль в восприятии и поведении пользователей. Правильный выбор цветовой палитры может не только привлечь внимание посетителей, но и вызвать у них определенные эмоциональные реакции, влияя на их решения о покупке. Важно помнить, что каждый цвет вызывает разные ассоциации и эмоции. Например, синий цвет ассоциируется с доверием и надежностью, что делает его идеальным выбором для финансовых сайтов и интернет-банков.
С другой стороны, красный цвет вызывает чувство срочности и часто используется для кнопок призыва к действию (Call to Action, CTA), таких как "Купить" или "Заказать сейчас". Это помогает стимулировать быстрые решения. Исследования показывают, что красные кнопки работают эффективнее зеленых или синих в контексте e-commerce.
Кроме того, важно учитывать целевую аудиторию вашего сайта. Например, молодые пользователи больше реагируют на яркие и насыщенные цвета, в то время как старшая аудитория предпочитает более спокойные и умеренные тона. Это можно использовать для сегментации рынка и создания различных цветовых схем для разных возрастных групп.
Интересный факт: компания HubSpot провела эксперимент и выяснила, что изменение цвета кнопки CTA с зеленого на красный увеличило конверсию на 21%. Такое простое решение может значительно увеличить доход без больших затрат.
«Цвета являются мощным инструментом беззвучного общения,» — пишет исследователь цвета Леонардо да Винчи в своих дневниках. Этим можно объяснить, почему правильная цветовая палитра так важна для сайта.
Также стоит учитывать культурные различия. В западных странах белый цвет ассоциируется с чистотой и невинностью, в то время как в некоторых азиатских культурах он может ассоциироваться с трауром. Поэтому для международных сайтов важно тщательно подходить к выбору цветов, чтобы избежать недоразумений и негативных ассоциаций.
Не забывайте про контраст. Он помогает выделить ключевые элементы страницы и сделать их более заметными. Высокий контраст может улучшить читаемость текста и облегчить навигацию для пользователей. Некоторые сайты используют комбинацию черного и желтого для меню и важных уведомлений, что делает их мгновенно заметными на экране.
Для тех, кто не уверен в своих цветовых предпочтениях, существуют онлайн-инструменты, такие как Adobe Color или Coolors, которые помогают подобрать идеальные сочетания цветов. Эти сервисы предлагают готовые палитры, которые можно адаптировать под нужды вашего сайта.
Не стоит забывать и о тестировании. A/B-тестирование цветовых схем может дать реальные данные о том, как различные цвета влияют на конверсию. Постоянные эксперименты и тесты помогут найти оптимальный вариант цветовой палитры, который будет работать на ваш бизнес.

Удобная навигация
Удобная навигация — это ключевой элемент успешного дизайна сайта, который напрямую влияет на конверсию и продажи. Пользователи ожидают, что смогут легко найти нужную информацию, и если ваш сайт не соответствует их ожиданиям, это может привести к уходу посетителей и упущенным продажам.
Исследования показывают, что 94% первых впечатлений о сайте связаны с его дизайном и навигацией. Каждая секция, каждый элемент меню должны быть интуитивно понятными, чтобы пользователь мог быстро распознать, куда кликать для получения нужной информации. Простой пример: если у вас интернет-магазин, категория «Продукты» должна содержать подкатегории типа «Одежда», «Обувь», «Аксессуары» и т. д.
«Пользовательский опыт — это не только про красивый дизайн. Навигация должна помогать пользователям достигать их целей быстро и без затруднений» — Jakob Nielsen, эксперт по юзабилити.
Навигация должна быть видимой и доступной. Хорошо заметное меню в верхней части страницы, постоянное присутствие кнопки возврата на главную и логичная иерархия ссылок значительно повышают удобство использования сайта. Стоит упомянуть и такие инструменты навигации, как хлебные крошки (breadcrumbs), которые помогают пользователям отслеживать путь на сайте.
Интерактивные элементы
Интерактивные элементы играют важную роль в навигации. Всплывающие меню, выпадающие списки и другие элементы, которые реагируют на действия пользователя, помогают оптимизировать процесс поиска информации. Важно, чтобы они работали плавно и без задержек.
Мобильная адаптация
Мобильная версия сайта должна быть так же удобна в навигации, как и десктопная. Более 50% интернет-трафика приходится на мобильные устройства, поэтому важно адаптировать навигацию под маленькие экраны. Используйте большие кнопки, удобно расположенные иконки и минималистичный дизайн для мобильной версии.
Четкие призывы к действию
Призывы к действию (call-to-action, CTA) должны быть ясно видны и легко доступны. Кнопки «Купить», «Заказать», «Связаться» и им подобные должны контрастировать с остальным дизайном сайта, чтобы привлекать внимание. Размещение этих кнопок в стратегически важных местах улучшит конверсию.
Пример успешной навигации можно найти на сайте Amazon. Удобное меню категорий, быстрое поле поиска и четкие призывы к действию делают сайт удобным для пользователей и способствуют увеличению продаж.
Помните, удобная навигация — это залог удовлетворенности ваших пользователей, что напрямую влияет на их желание совершать покупки на вашем сайте. Простота, интуитивность и мобильная адаптация — три кита, на которых строится успешная навигация.
Визуальные элементы
Визуальные элементы играют ключевую роль в создании привлекательного и эффективного сайта. Они влияют не только на эстетику, но и на то, как пользователи воспринимают ваш бренд и совершают покупки. Хорошо продуманные визуальные элементы могут значительно повысить уровень конверсии.
Первое, что нужно учесть при разработке визуальных элементов, это использование качественных изображений. Фотографии товаров должны быть высокого разрешения и максимально детализированы. Это помогает пользователям лучше представить продукт, что повышает вероятность покупки. Исследования показывают, что сайты с качественными изображениями могут увеличивать продажи на 20%.
Еще один важный аспект — использование иконок и иллюстраций. Эти элементы делают контент более наглядным и облегчают восприятие информации. Согласно исследованию Nielsen Norman Group, пользователи тратят меньше времени на чтение текста, но больше на просмотр изображений и иконок. Это значит, что визуальные элементы должны быть четкими и понятными.
Интерактивные элементы, такие как анимация и видео, также играют большую роль в создании привлекательного дизайна. Они привлекают внимание и делают сайт более интересным. Например, добавление короткого видеообзора товара может увеличить вероятность покупки на 73%.
"Визуальное восприятие — мощный инструмент в интернет-маркетинге, который способен кардинально изменить поведение пользователей," — говорит эксперт по UX-дизайну Джейкоб Нильсен.
Цветовая гамма также очень важна. Правильный выбор цветов может вызывать определенные эмоции и ассоциации у пользователей. Например, красный цвет стимулирует аппетит и используется в дизайне многих ресторанов, а синий ассоциируется с надежностью и часто используется в банковской сфере.
Не забывайте и про белое пространство. Многие недооценивают его значение, но оно помогает фокусировать внимание на главных элементах страницы и делает сайт визуально более легким. Белое пространство улучшает читабельность и снижает когнитивную нагрузку.
Текстовый контент и типографика тоже важны. Шрифт должен быть легко читаемым, и размер текста должен соответствовать общему дизайну. Хорошо подобранная типографика делает сайт профессиональным и улучшает пользовательский опыт.
Для создания успешного и конверсионного дизайна стоит комбинировать все эти элементы, думая о том, как они будут влиять на восприятие пользователя и его путь к покупке. В конечном счете, цель любого дизайна — сделать взаимодействие с сайтом максимально простым и приятным для пользователя, что напрямую влияет на продажи.

Примеры успешных сайтов
Когда мы говорим о веб-дизайне, который может поднять ваши продажи, нам важно взглянуть на успешные примеры. Первый в этом списке — всемирно известный интернет-магазин Amazon. Он демонстрирует блестящую работу с UX/UI. Грамотно расположенные элементы, четкие и понятные кнопки, рекомендации на основе предыдущих покупок — все это помогает клиентам быстро ориентироваться и находить нужные товары, что значительно увеличивает конверсию.
Интересное наблюдение: согласно исследованиям, увеличение скорости загрузки сайта Amazon всего на одну секунду приносит дополнительный доход в миллионы долларов. Это наглядно показывает, насколько важны технические аспекты веб-дизайна. Реальные данные подтверждают, что быструю загрузку сайта ценят все пользователи.
Другие успешные примеры
Еще один пример — сайт Apple. Компания известна своим минимализмом в дизайне, который стал частью бренда. Белый фон, четкие линии, минимум текста — все это способствует фокусировке внимания на продукте. Таким образом, пользователи меньше отвлекаются и быстрее принимают решение о покупке. Это напоминает о важности проработки не только визуальных, но и структурных элементов сайта.
А вот компания Nike сделала акцент на видео и высококачественных изображениях. Этот подход значительно повышает вовлеченность пользователей и создает эмоциональную связь с брендом. Веб-дизайн с динамическими элементами и видеоконтентом становится все более популярным, и Nike показывает, как это может работать.
«Дизайн — это не только внешний вид и ощущения. Дизайн — это то, как это работает». — Стив Джобс
Италия в digital-сфере
Давайте перейдем к небольшим, но не менее успешным примерам. В Италии есть сайт Eataly, который специализируется на продаже продуктов питания. Они сделали акцент на ровных линиях и удобной навигации, что позволяет пользователю почувствовать себя как в настоящем гастрономическом раю. Основной принцип — простота и удобство.
И, конечно, нельзя забывать об эстетически привлекательных сайтах таких брендов, как Zara, H&M и других модных ритейлеров. Их веб-дизайн позволяет быстро просматривать коллекции, добавлять товары в корзину и оформлять заказы. Именно такие элементы делают процессы покупок удобными и быстрыми, что очень важно для пользователей, у которых каждую минуту на счету.
Из вышеперечисленного видно, что успешный веб-дизайн может быть разным, но в конечном итоге он направлен на одно — улучшение пользовательского опыта и увеличение продаж. Подбор правильных визуальных и функциональных элементов — это ключ к успеху.